What’s that one thing your customers trust more than your perfectly crafted homepage, your sleek product photos, or even your money-back guarantee?
It’s actually a stranger’s opinion.
Yes, you read that right. A random online review by someone halfway across the globe holds more weight than your best sales pitch. In fact, customer reviews influence nearly 95% of buying decisions, and that’s not just B2C. Even businesses buying from other businesses lean on reviews to guide their choices.
So, businesses must most certainly display positive customer reviews on websites.
But the question is where, how, and how cleverly they can do it. In this guide, we’re diving into precisely that. You’ll learn how to display reviews on your website the right way.
Let’s get started
Why Should a Business Display Reviews?
Business reviews are strong trust signals that impact purchase decisions, improve SEO, and establish your reputation. They are not merely some feel-good testimonials. Simply put, when reviews are showcased well on a website, they can turn casual browsers into believers and believers into buyers.
Here are some ways in which these customer reviews help businesses:
1. Reviews Foster Trust and Impact Purchase Decisions
First impressions matter, but second opinions? They seal the deal. 75% of customers won’t take action until they’ve read reviews. In fact, products with just five reviews are 270% more likely to be purchased than those with none.
So, what does this imply? People are always looking for proof from someone who’s been there and bought that. Reviews provide people with user-generated content and help answer a lot of their questions that your copy can’t. They help address any doubt that may arise in the minds of your prospective customers and give them the much-needed reassurance they need to try your product/service.
2. They are SEO’s Secret Weapon
Here’s something that many businesses overlook: business reviews don’t just speak to your customers, they speak to search engines, too. When reviews are displayed on your site (especially if they’re regularly updated), they add fresh, keyword-rich content that search engines love.
Additionally, displaying reviews and engaging with them makes your business pages look relevant and keyword-rich. This helps boost your visibility in search results and can drive more organic traffic your way. In short, customer reviews bring your business more trust and better rankings.
No matter how much you tell people that your brand is the best, it just hits them differently when they hear it from your actual customers. You can also refer to this as social proof in action.
Psychologists call it the “bandwagon effect.” If others are doing it, we assume it must be the right thing to do. So when visitors see glowing Google reviews, especially with photos, names, and details, it creates an instant “If it worked for them, it’ll work for me” mindset.
But to build such credibility, you must display business reviews across multiple touchpoints like homepages, product pages, checkout screens etc. Make social proof visible where it counts the most. We will discuss more on this in the next section.
Where to Display Reviews on Your Website
Customer testimonials are not just feedback about your product/service, but they are real stories coming from real customers. When displayed well, these reviews can convince your casual visitors to become your new customers.
Let us now discuss how businesses can put reviews effectively, so they make the most out of it.
1. Homepage to Build Trust
When customers visit your business website, the home page is often the first thing they see. So, adding positive customer reviews on the home page is a subtle, persuasive, and incredibly effective way of building trust.
It’s like having your real customers tell your website visitors that “This place is legit, just go for it.”
But where do you add reviews on the home page? Let’s find out.
A. Hero Section
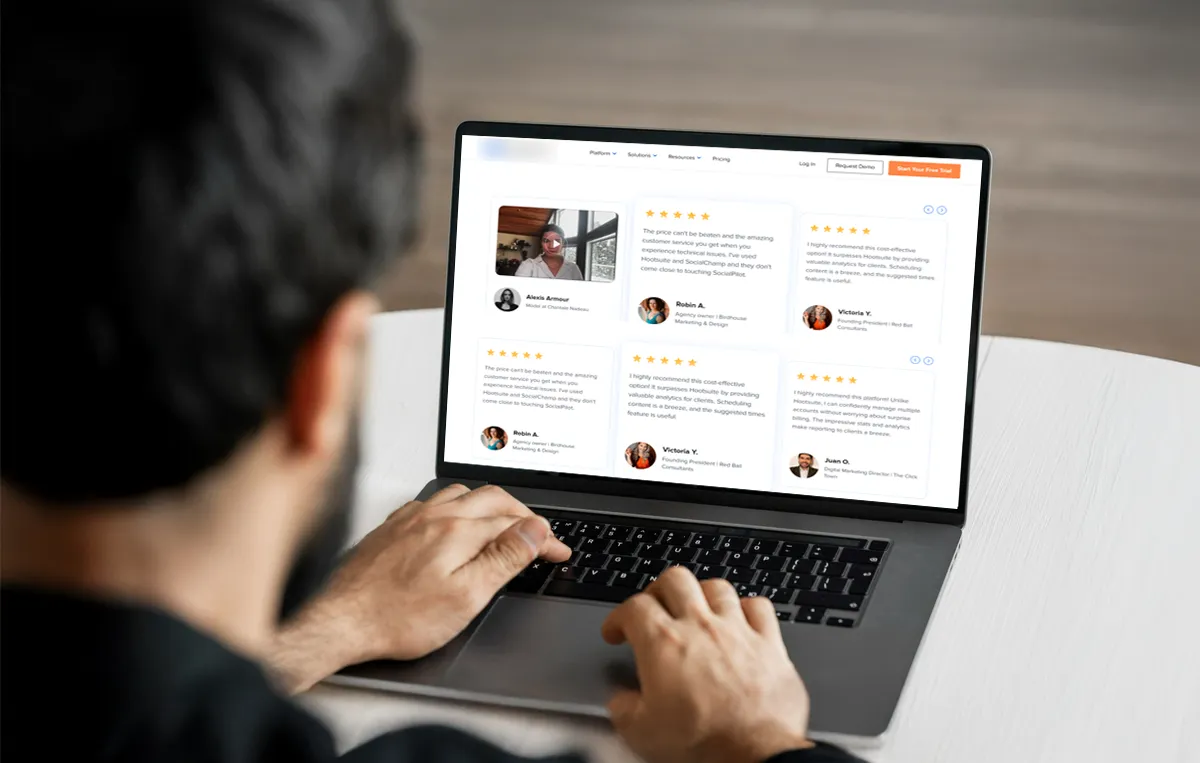
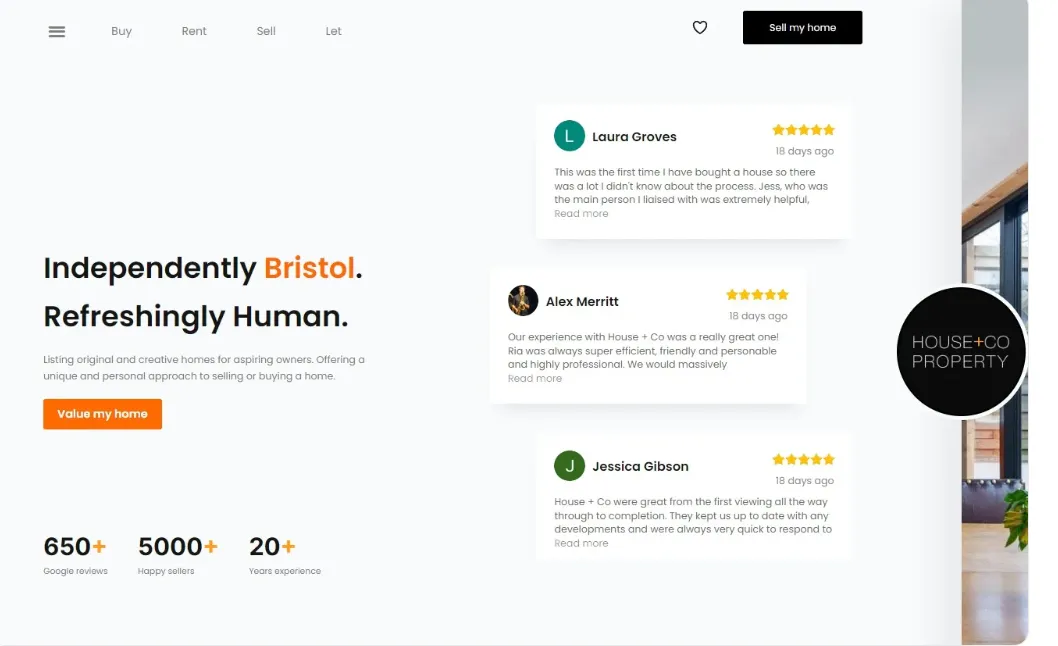
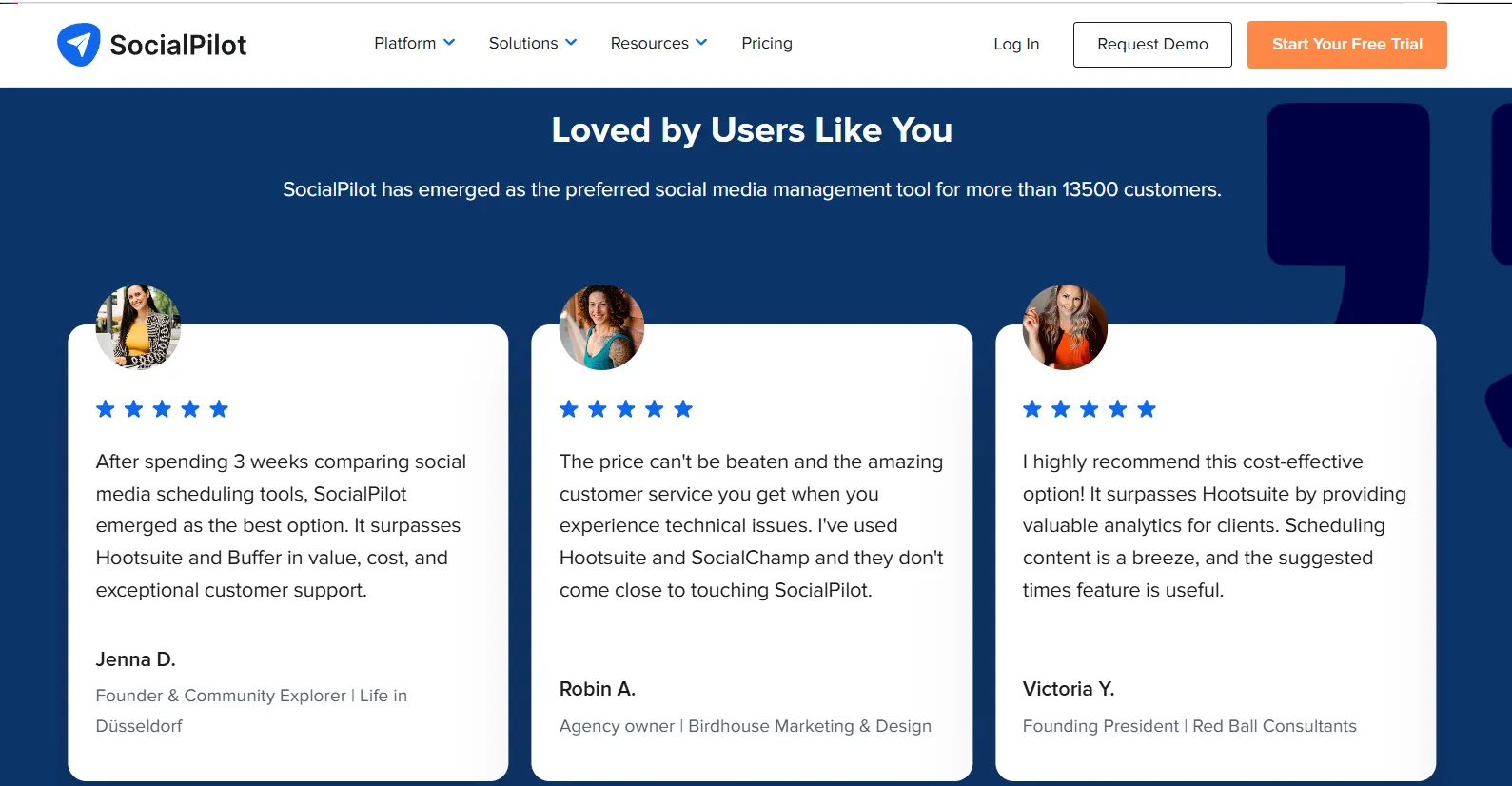
The hero section is your prime real estate, so make sure it creates a great first impression. This section decides whether your customer scrolls further or leaves. Adding a few glowing reviews near the top of your home page can instantly build trust and increase visitor engagement.
The below image shows how businesses can showcase some strong positive reviews in the hero section, highlighting their best capabilities to help build customer trust.

B. Mid-Page Section
One excellent tactic is to place a moving carousel with some of the top business reviews in the center of the main page. Adding them here slows down people from skimming your home page too fast and keeps them more engaged.
Mid-page review placements also keep the page’s flow natural. As visitors browse through these mid-page carousels or review grids, they reinforce their trust in the brand.
C. Footer Section
Lastly, we have the footer section of the home page. People who have scrolled all the way down to this section are already interested, all they need is one final nudge. Dropping a few customer feedbacks here can give them just that.
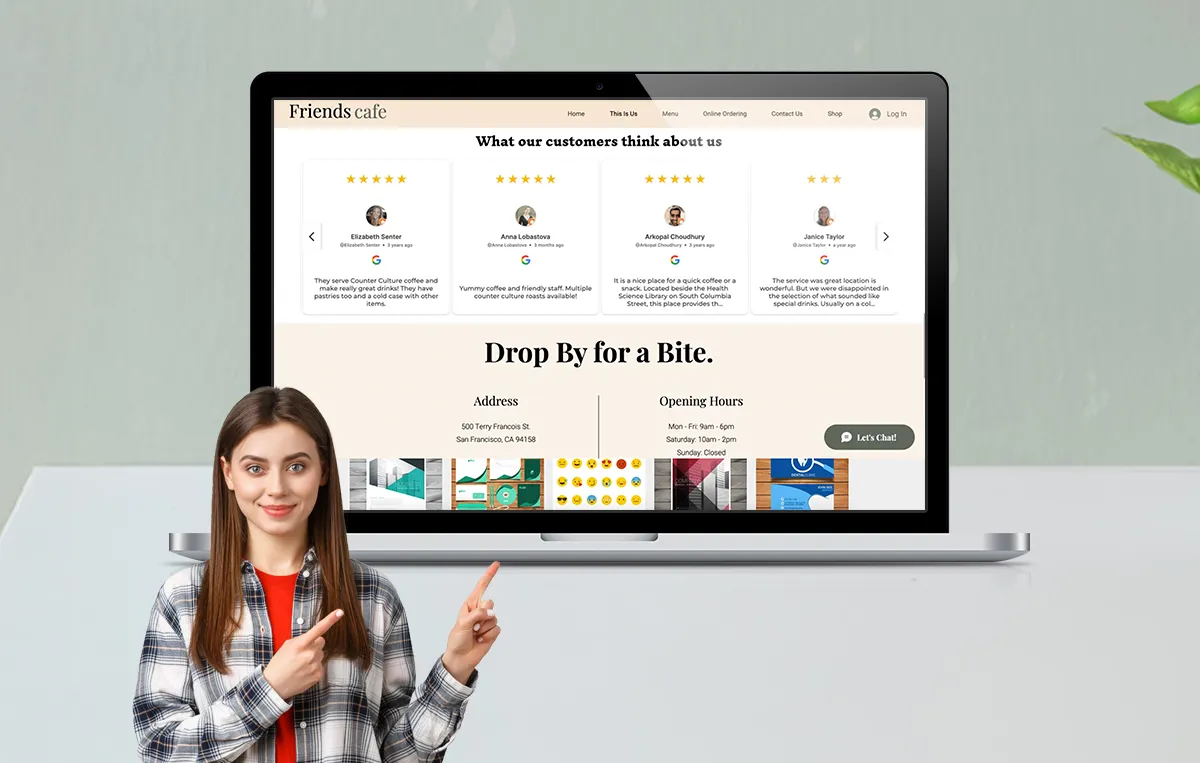
Adding a clean row of customer testimonials, star ratings, or even a scrolling review widget in the footer will help keep your social proof visible without being pushy.
The image below shows how businesses can seamlessly embed reviews in the footer to give their customers that one final nudge.

2. Product or Service Pages To Assist in Decision-Making.
According to studies, customers who read online reviews have a 162% higher conversion rate and a 13% higher average order value. However, why is that? Let’s use a straightforward example to better understand.
Let’s say you’re looking for a new dress online, and you eventually come across one that appeals to you. However, you are still undecided about whether purchasing the product will be the best decision due to concerns regarding fit, quality, etc.
You then see a ton of reviews from women shoppers just like you with almost the same size, all of whom are praising the product’s fit and quality, directly beneath the product description. Some people have even posted lovely photos of themselves wearing that dress, and all of a sudden you stop being hesitant and reach out for your card.
That’s the magic of placing reviews directly on your product or service pages.
But where can you display reviews on product pages? Let’s find out.
A. Under Product Descriptions
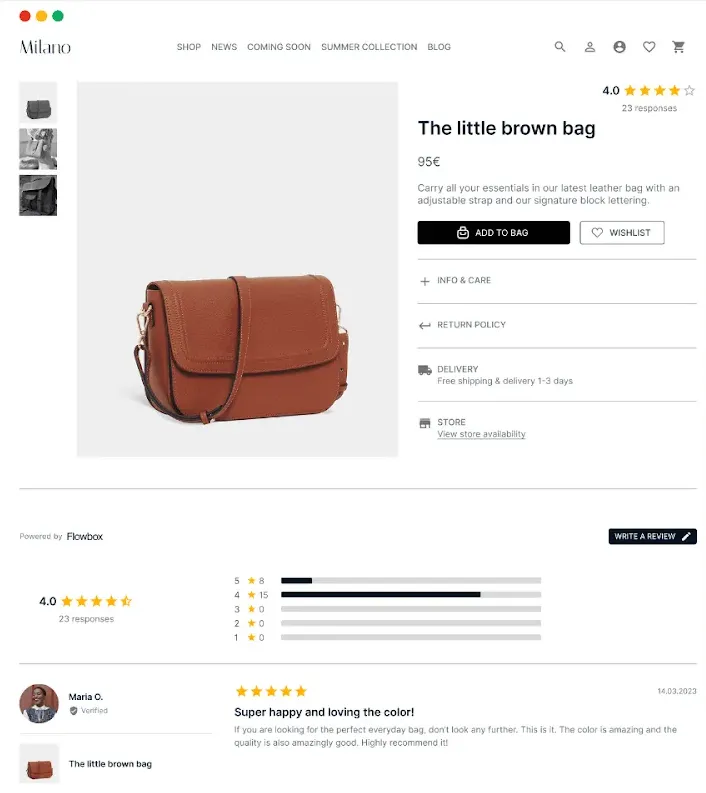
Put customer reviews directly below the product details in the product descriptions section. Your clients’ concerns regarding the product will be allayed by this. These reviews also serve as actual customers’ recommendations of your goods.
In addition to helping people establish trust, they also give them the information they need to make wise decisions, which lowers the likelihood of returns or replacements.
To assist customers in making decisions, product-specific reviews can be placed directly beneath their descriptions.
The below image shows how a brand named “Milano” has added customer reviews for its “Little Brown bag” right below its product description to help buyers establish trust.

B. Sidebars or Pop-Ups
When someone is already on your product page, it’s safe to say that they are weighing their options. So, why not use pop-up widgets or sidebars to show them relevant reviews or star ratings? This keeps positive feedback visible without it getting in the way.
Sidebar reviews can reflect on customer satisfaction and guide your users toward what’s most loved or relevant, making them feel more confident about their pick.
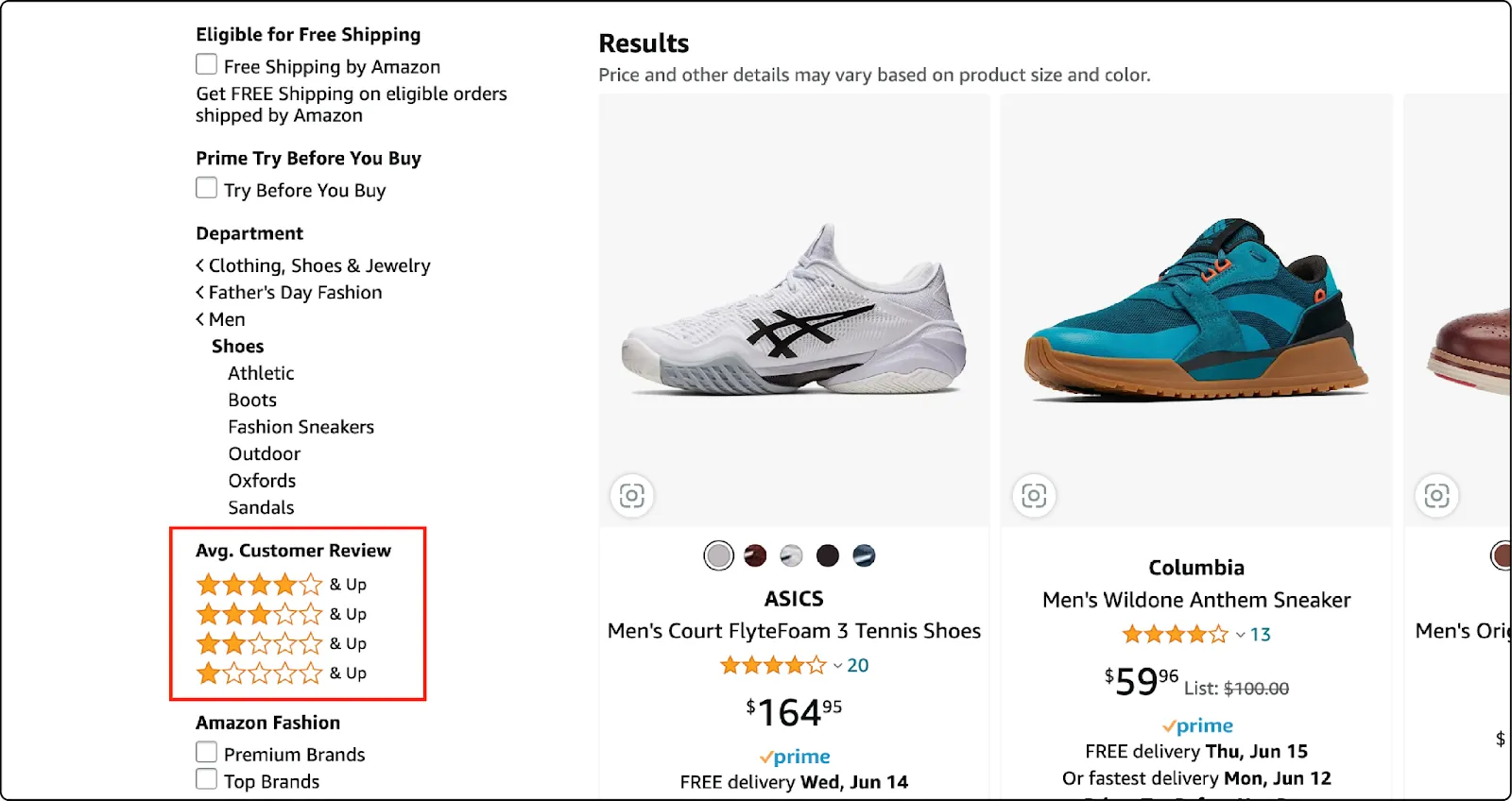
C. Review Aggregation
Showcase the average product rating for each product based on the overall customer feedback. Quick visual cues, like star ratings, give potential buyers an instant sense of the product’s popularity and likability.
The below image shows how businesses can show their average ratings in the sidebar and the aggregate product ratings for each product right below its quoted price:

3. Checkout and Cart Page to Reduce Cart Abandonment
Did you know that the global cart abandonment rate is 69.57%? Just when you think the sale is in the bag—boom, cart abandonment. Every business has seen it. But often, it’s not because the customer changed their mind but because they weren’t fully convinced.
That’s why adding reviews at checkout can be a game-changer. It reassures, builds confidence, and helps eliminate last-minute hesitation, thus reducing cart abandonments.
Here’s how you can effectively integrate reviews on your checkout page:
A. Near Payment Options
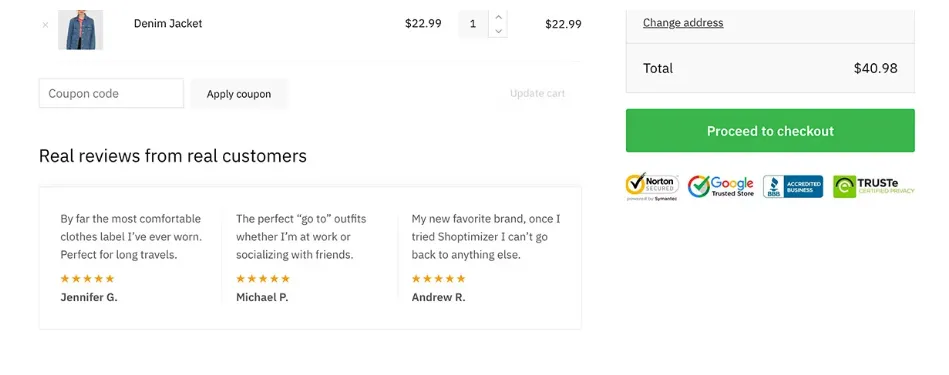
We have all been on the checkout pages of websites when suddenly, the doubt creeps in, making us abandon our carts. Now imagine reading some short, punchy customer testimonials right next to the payment button, giving us a calming sense of confidence.
Reviews on payment pages act like trust badges, giving visual assurances of security and reliability to your customers and increasing conversion rates by up to 17%.
The below image shows how we can add reviews on payment pages, giving a final reassurance to the customers that they are making the right choice:

B. Order Summary Section
A website’s order summary page is mostly for receipt preview; but why not use it as a second chance to persuade your customers. Don’t overdo it but just add 1-2 relevant reviews or an average star rating next to the cart items to subtly reaffirm their buying decision.
C. Thank You Page
Right after buying, people still have a tiny bit of “Did I do the right thing?” energy. So, your thank you page is a golden opportunity to keep their confidence and momentum going. Displaying more reviews here, especially the glowing ones, can help solidify buyer satisfaction.
This is also a place where their brand loyalty starts. When people see constructive feedback on your thank you page, it encourages them to leave one when they receive the product.
4. Dedicated Testimonial Page to Showcase Success Stories
Some visitors aren’t just browsing; they’re researching. They want to dig into company reviews and understand what others have said before committing. That’s where a dedicated reviews or testimonials page becomes your secret weapon.
This page not only showcases your success stories but also makes it easy for potential buyers to explore, compare, and trust.
While this whole page revolves around your customer feedback, below are some useful tips on how you can demonstrate reviews on a testimonials page effectively:
A. Create Organized Categories
Don’t dump all your reviews in one endless scroll. Instead, have clearly organized sections for different review categories. You can create separate sections like Client Testimonials, Google Reviews, Video Reviews, or Product-Specific Feedback.
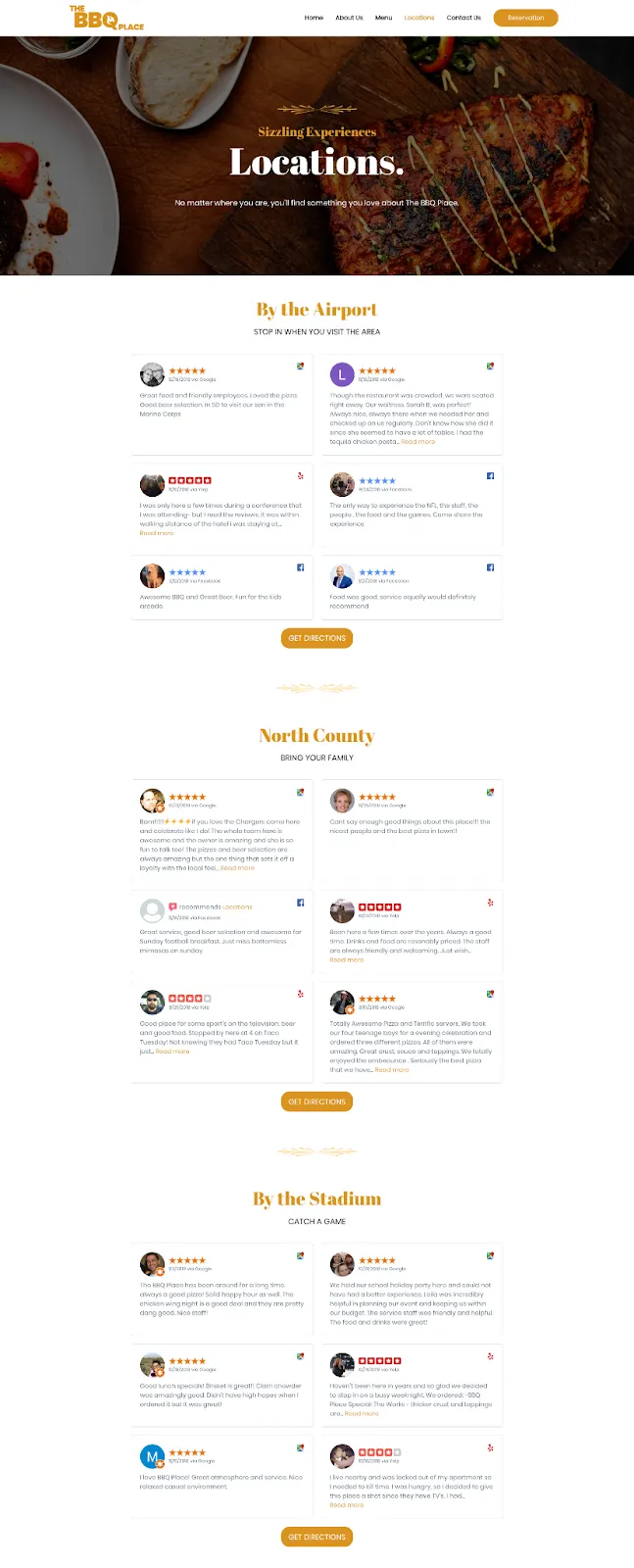
This not only makes your page cleaner but also helps visitors find the type of proof they care about most. The below image shows how “The BBQ Place” has divided customer reviews based on its different locations.

B. Provide Filter Options
We all read reviews, but some just resonate better. If your customer is skeptical of a bag’s quality, why not specifically show them reviews that praise the good product quality? That’s why adding filters or search tools is a smart move.
It helps users sort reviews by product or service categories, star ratings, date, or some specific keywords like “fast shipping” or “great customer support.” The easier you make it for visitors to find relevant experiences, the more likely they are to convert.
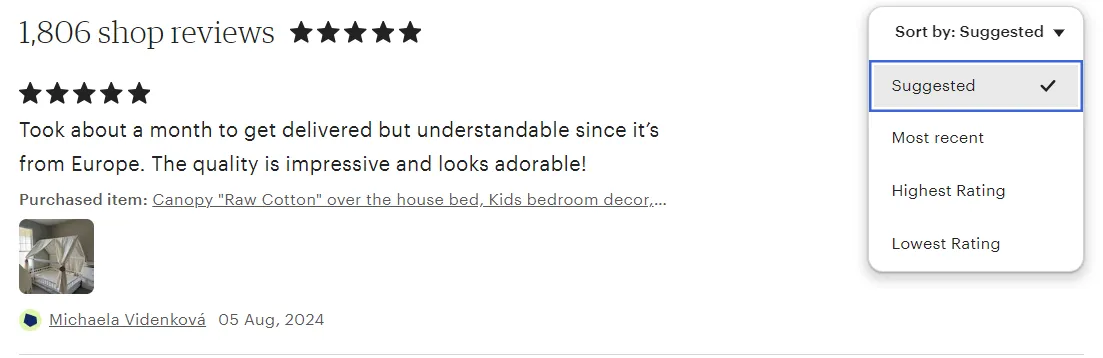
The below image shows how you can offer filter review options to your customers:

C. Showcase some Standout Reviews
Did you get a glowing testimonial from a celebrity customer, influencer, or loyal fan? Feature it loud and proud. Because, let’s face it, no one reads those hundred average reviews. All people need are a few quality reviews. And when they come from the people they know, it just hits the right chord.
Highlighting these featured reviews at the top of the page can set the tone and immediately build trust. Just one great story, mentioning some specific results, and a bit of emotion can work like magic.
5. Blog Posts And Case Studies to Add Credibility
What makes people read a website’s blogs? Their purpose is mostly to educate themselves about your product/service so they can make informed decisions. This could be an excellent opportunity for you to use actual consumer voices to support your message. Placing reviews on blog pages strategically increases credibility and confidence in your content marketing efforts.
Here are the top three spots where you can display reviews on blog pages to move your readers closer to taking action:
A. Towards the End-of-Post
A blog educates, but a review validates. It’s a natural transition from “Here’s how to solve your problem” to “and here’s proof that this solution works.
After someone finishes reading a blog post, they’re primed to take action. Placing reviews or customer success stories here reinforces everything they just learned. It’s a great moment to show: “Others read this too, and they loved what came next.” Think of it as the last nudge before a click.
B. Inline with Blog Content
Want reviews to feel organic? Drop them right into your blog content. Displaying testimonials that complement a paragraph or support a claim feels natural and compelling. It adds credibility without breaking the narrative.
The example below shows how reviews can be added seamlessly between the blog content to make readers agree with your point.

Now that we know where to display reviews on websites let us explore how to do the same:
Methods to Display Customer Reviews on Your Website
Has your business got some good reviews? Great. Now it’s time to make them shine on your website. The below sections will tell you how to display reviews on a website using different methods so you can find the one that works for you and get started:
1. Manual Method
Let us first discuss the old-school, hands-on approach to putting reviews on a website. This method is simple, yet effective and gives you complete control over content and design. However, this is time consuming and we only suggest this if you are just starting out.
Steps to manually add reviews on a website:
- Step1: Accumulate reviews that you want to showcase, be it from GMB Reviews, Facebook or any other niche review site. Make sure to get the customer’s permission to use their testimonial on your website.
- Step 2: Go to the customer review you’d like to display and click on the three-dot menu to its right.
- Step 3: Then select ‘Share review’ followed by the ‘Embed’ option. You will see an HTML code on the screen now.
- Step 4: Copy this HTML code by clicking on the “COPY LINK” option
- Step 5: Next, you must log into your website admin panel and paste the embed code into the HTML of your website page where you want the reviews to appear.
- Step 6: Click ‘Save’ and preview the page to see the embedded review in action.
- Step 7: Update them every few weeks to keep things current.
2. Using Plugins and Widgets For WordPress, Shopify, etc.
Is your website hosted on Squarespace, Wix, Shopify, or WordPress? We have a great news for you. These platforms offer a plethora of plugins that make it simple to post consumer evaluations on your website.
Let’s start with WordPress Plugins:
Step 1: Choose a Plugin: Choose a plugin that meets your requirements. Some of the popular ones are:
- WP Review Pro: It has 16 pre-designed templates and multiple customization options.
- Site Reviews: Allows website visitors to submit reviews using a customizable form
- Widgets for Google Reviews: Connects directly with GBP and has a real-time sync feature.
Step 2: Install & Activate: Go to Plugins → Add New → Search for the plugin → Click Install → Then Activate.
Step 3: Connect the Plugin to Review Source: The next step is to follow the plugin instructions to connect it to your Google Business Profile or Facebook page.
Step 4: Choose Reviews and Configure Display Settings: Most plugins let you choose the reviews and their layouts (like sliders, lists, carousels, etc). You can also set filters (like showing only 4- and 5-star reviews).
Step 5: Embed the Widget: Some plugins offer shortcodes or widgets to place reviews wherever you want, be it on homepages, product pages, or sidebars. Go to the page where you want to display reviews and paste the shortcode provided by the plugin.
Steps to Display Reviews on a Shopify Website:
Step 1: Look for Review Apps: Go to the Shopify App Store and search for dedicated review apps. Some popular options for managing and displaying reviews are Yotpo, Judge.me, Fera Product Reviews, and Opinew.
Step 2: Install the App: By clicking on “Add app” in the Shopify app store and configure the app settings. You can customize the review display style, activate the auto-publish feature and more.
Step 3: Publish It Live: Most apps auto-insert the review widget into your product pages. If not, the app will guide you through 1-click integration, or manual code snippet to copy-paste reviews into your theme.
3. Using Third-Party Automation Tools
Third-party automation tools let you automatically pull in fresh new reviews from various platforms and display them on your website. These tools keep your website up-to-date, fully automated, and work great for multi-channel review management.
Here are the steps to get started:
Step 1: Pick a Tool: Some great options include:
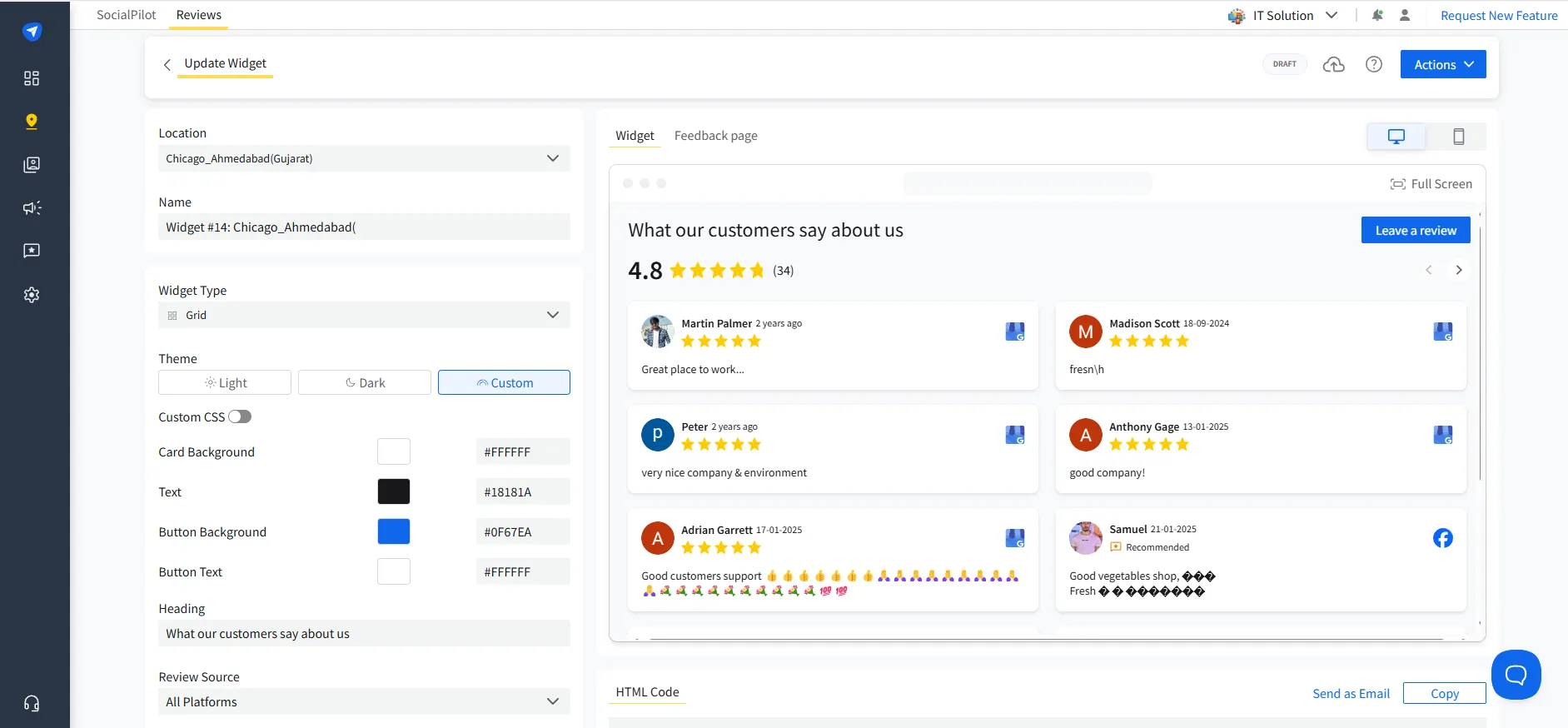
- SocialPilot Reviews: Ideal for embedding reviews on websites.
- Trustmary: Imports reviews from Google, Facebook, and more.
- WiserNotify: Shows live review popups and widgets.
- EmbedSocial: Pulls and updates reviews across your site in real-time.
Step 2: Connect Review Sources: Log into your chosen tool and link it to your Google, Facebook, Yelp, or other niche review sites where your business collects reviews.
Step 3: Choose Display Style: Select from widgets like carousels, grids, testimonial walls, or floating pop-ups. Customize colors, fonts, and review length to match your branding.
Step 4: Generate Embed Code or Script: These tools will provide you with an HTML code or JavaScript snippet ready to go.
Step 5: Paste the Code into Your Site:
- WordPress: Add it into a custom HTML block using Gutenberg or Elementor.
- Shopify: Insert it via the theme editor → Custom Liquid or HTML block.
- Others (Wix, Squarespace): Use the “Embed Code” widget in the visual editor.
We know manually updating reviews or fiddling with widgets isn’t exactly fun. But let us tell you about a productivity hack that works like magic.
Use SocialPilot Reviews. Yes, the tool makes it ridiculously easy to collect, manage, and showcase reviews on your website with no code headaches and zero task repetitions.
What does it give you? A clean, professional-looking website showcasing your best customer reviews, and that too in a matter of minutes.
Let SocialPilot Reviews widget work quietly behind the scenes so you can deliver big up front.

Best Practices When Displaying Reviews on Websites
Reviews can quite literally skyrocket your website conversions, but only when used right. Let us talk about some best practices for displaying reviews on websites:
1. Be Authentic
People can sniff fake reviews from a distance. Don’t use them. They can be a deal breaker. Additionally, refrain from using excessively clichéd, ones like “loved it,” “best restaurant,” etc. Instead, show some real, detailed reviews with people’s names, their pictures, timestamps etc. The goal is to be authentic, not perfect.
Keeping reviews authentic will not just build customer trust but it will also reduce return rates by setting realistic expectations, fostering customer loyalty, and strengthening your brand reputation.
2. Include Product-Specific Reviews
Generic reviews are good, but specific ones convert. A glowing testimonial tied directly to the product or service someone is viewing helps them relate instantly. These detailed insights also highlight the individual benefits, usage experiences, and potential drawbacks of a particular product, enabling buyers to make the right choice.
You can place these product-specific reviews right below their descriptions or near CTAs to maximize their impact.
3. Place Reviews Near CTAs to Nudge Action
A website’s “Sign Up” or “Buy Now” buttons are at its major decision points. Dropping a powerful, relevant review right next to your CTA gives your customer the much-needed confidence to make that purchase decision. This strategic positioning capitalizes on the psychological principle of persuasion.
It makes users feel reassured by others’ experiences, leading them to confidently click through, sign up, or buy. Just position your reviews near the CTA and experience the difference.
4. Keep Your Reviews Updated
It’s 2025, and no one cares how your business performed back in 2019. The key here is to keep your reviews updated. Did someone appreciate your services a few days back? Add that. Fresh reviews also indicate to search engines that your business is active and operational, making it rank better in local searches.
Regularly refreshed reviews also highlight recent product improvements, showcase ongoing customer satisfaction, and demonstrate your commitment to transparency.
5. A/B Test Review Placement and Format
Don’t assume what works, test it. Try reviews at different positions (hero section vs. mid-page), change up formats (stars vs. quotes), and see what gets clicks or conversions. Make small tweaks like Carousal to grids or adding lists, try review badges if you may.
Ultimately, it’s what works best for your business. These small alterations can lead to big wins.
The Takeaway
We are living in times where the world is flooded with options, be it a small local bakery shop or a multi-cuisine 7 star hotel, it’s not that hard to find its replacement.
So, how does displaying reviews on websites help you? They act as trust signals that guide buying decisions and ease the doubts in your customer’s mind.
From interactive widgets and scroll-triggered popups to using third-party tools like SocialPilot Reviews, displaying reviews has never been this easier. Just a combination of some right reviews and the right placements is all you need to make purchases quick and effortless.
So, if you’ve got great reviews sitting in your inbox or buried on Google, it’s time to bring them front and center.
Ready to let your reviews shine? Try SocialPilot Reviews and make it happen NOW!